miércoles, 12 de octubre de 2011
Expanding the size of Announcements WebPart
miércoles, 28 de septiembre de 2011
Problemas con adjuntos en formularios (CU Junio)
A los que hemos tratado por MILES maneras de poder ver porque los adjuntos en infopath no funcionan?
El pequeño gran problema es el CU de Junio.. y he aquí la solución:

Modificar el "Related Content" de una tarea de un flujo de aprobación
Hi
This is part 2 of a quick (but huge) post on my experiences working with SharePoint Designer 2010 workflows and Forms Services. In part 1, we used the scenario of an employee termination form, and sacked Justin Bieber. Now we want to ensure that the SharePoint user experience for sacking Justin Bieber is seamless and intuitive.
Truth be told, I have never actually heard a Justin Bieber song because we have not had a television in the house for over a year. Ignorance is bliss, but I have seen enough news reports that I still want to sack him!
In part 1, we examined the ability of SPD2010 to leverage InfoPath for tailoring forms used by workflows. We then covered creating a workflow utilising the Start Approval Process action, which enables us to do a couple of cool things without custom programming.
Now we are onto the next two steps.
Step 2: Dealing with WrkTaskIP.aspx
As we covered in part 1, WrkTaskIP.aspx will render the link to the InfoPath form that triggered the task via the line <% SPHttpUtility.NoEncode(m_pageDescription,Response.Output); %>
1: <table> 2: <tr> 3: <td width="10" valign="center" style="padding: 4px;"> 4: <img IMG SRC="/_layouts/images/Workflows.gif" alt=&lt;%SPHttpUtility.AddQuote(SPHttpUtility.HtmlEncode(GetLocString("WrkTask_PageTitle")),Response.Output);%&gt;/> 5: td> 6: <td> 7: <% SPHttpUtility.NoEncode(m_pageDescription,Response.Output); %> 8: td> 9: tr> 10: table> 11: <InfoPath:XmlFormView id="XmlFormControl" runat="server" style="width:100%;"/>
Our second step is to make a copy of WrkTaskIP.aspx. I imaginatively called my copy WrkTaskIPFS.aspx (FS meaning Forms Services). I then simply removed the entire
section from the above code, leaving behind only the code that embeds the InfoPath form (The next step is where things get a little tricky. I really don’t want to go off onto too much of a tangent here except to say that you should read up on the relationship between site content types and list content types, as well as the content type propagation issues encountered when using XML Based Content types (which the workflow created tasks are).
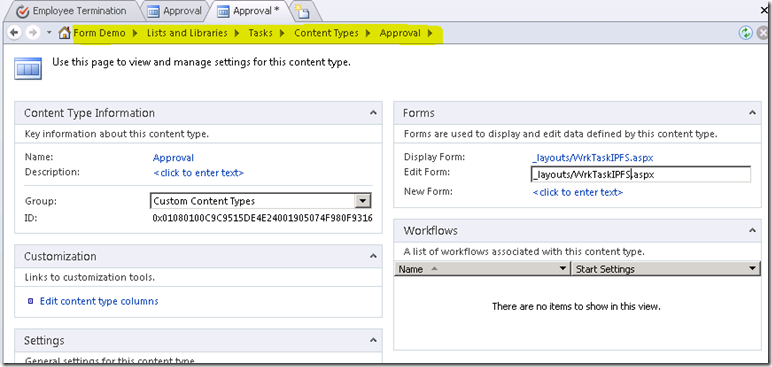
We need to modify the task content type created by the workflow action to refer to the WrkTaskIPFS.aspx file. Take care to determining what the content type name is. This is because sometimes the name of the content type created when the workflow is published is not what you expect – especially if you have set up previous Start Approval Process workflow actions before now. So if you are unsure of what content type the workflow created, just trigger the workflow and check the content type of the task created. In my dodgy example here, the content type name is “Approval”.
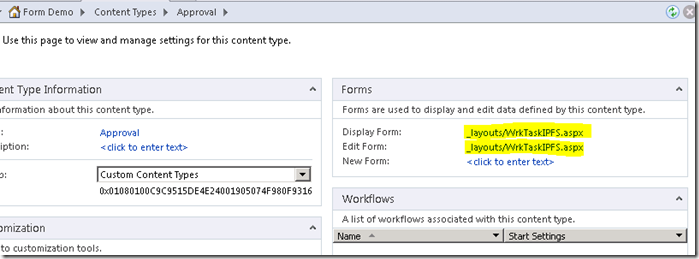
Now that we have found the content type we get to the tricky bit that I alluded to earlier. You might think that we just select the site content type in SharePoint Designer and change the reference to the display and edit forms right? After all, I show below that SharePoint Designer happily lets you do it?
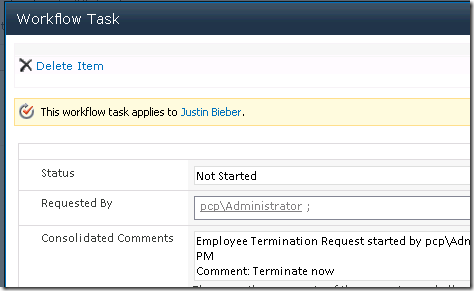
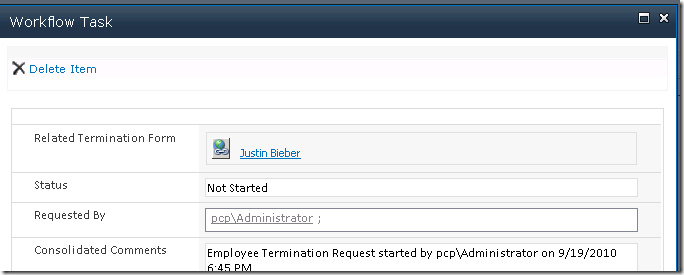
If you make the change from WrkTaskIP.aspx to WrkTaskIPFS.aspx for the edit and display form setting, and then refer to the task list and click to edit one of the tasks, you will be disappointed. As you can see, we are still referring to the old form page because the link has not disappeared.
The problem is that changing the display and edit form on the Approval site content type has not propagated to the Approval content type applied to the Tasks list. I tried to propagate the settings using a Gary Lapointe stsadm extension, but it seems that extension deals with column propagation and not all properties.
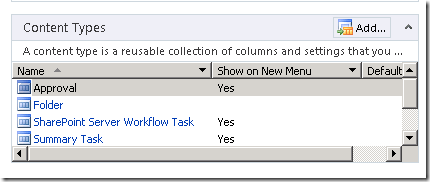
The workaround is to apply the same setting change to the task content type applied to the tasks list. In SharePoint Designer, choose the Tasks list (or whatever task list you have associated with your workflow), and scroll down to display the content types assigned to it.
Click on the content type of interest (in my case “Approval”), and you see essentially the same content type properties screen you see when editing the site content type. The breadcrumb is the giveaway that you are working with a list content type and not the site content type. Change the reference to WrkTaskIPFS.aspx as shown below.
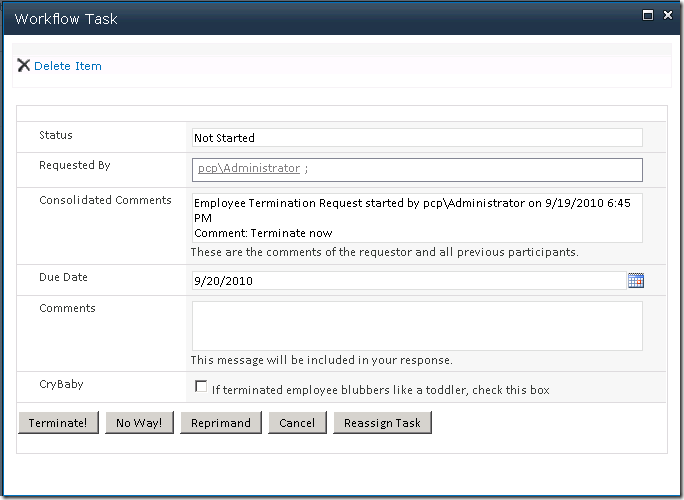
Now I can click on my task to sack Justin Bieber and we have removed the default link as intended.
Okay, now that we have dealt with the hyperlink to the form, lets add the hyperlink into the InfoPath form associated with the task.
Part 3 – Dealing with InfoPath
Now we need to add a reference back to the original employee termination form. So lets get back to our workflow and check it’s properties where we can get to the forms generated. I click on “TerminateEmployee” and we are back in InfoPath.
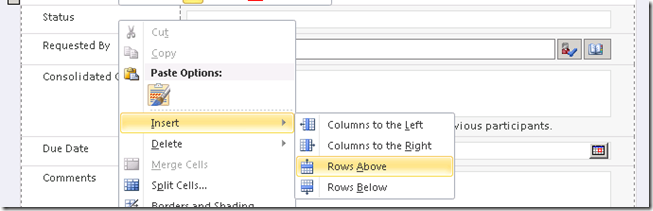
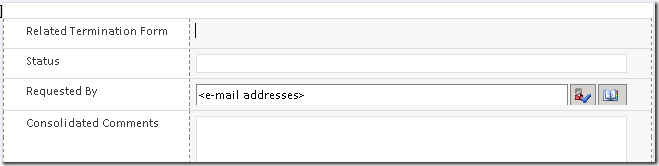
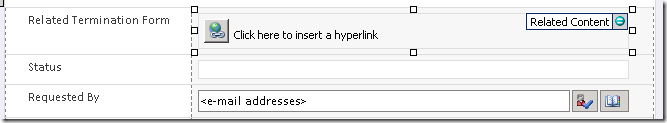
I am going to put the hyperlink in a new row, right above the status header. To do this, I need to insert a row above status and then enter a nice descriptor.
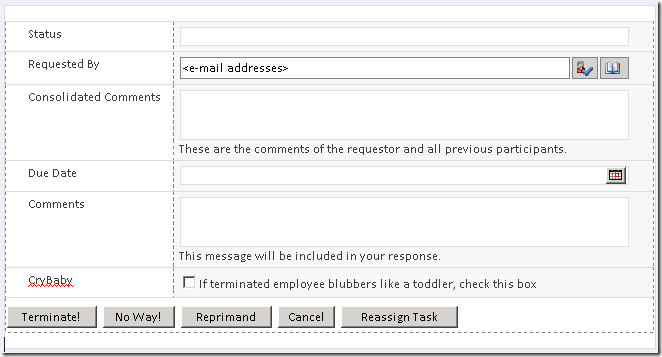
Now let’s deal with the hyperlink. Here is yet another trap for younger players. Your first instinct might be to add a hyperlink control to the form. If you try this, it will not behave like a form you created from scratch. A screenshot below shows what happens.
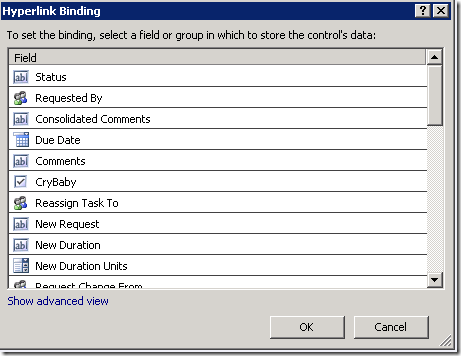
Unlike an InfoPath form that is created from scratch, this form is bound to the data provided by the workflow action. Therefore if you try and drop on a control to the form, you will be prompted to bind to a field of the existing data source. This is not how we are going to do this, but I will go through the motions anyway.
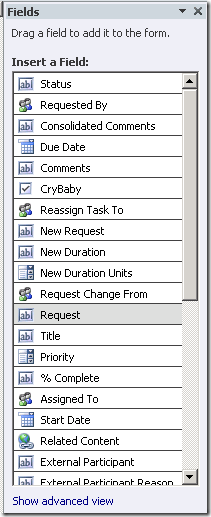
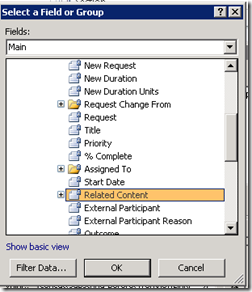
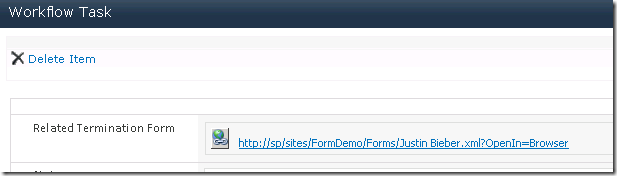
Insert a hyperlink control, and from the fields listed, choose the one called Related Content
Amazed by your cleverness, you excitedly publish the form and check out the task! Yeah baby! you say to yourself! I have my hyperlink.
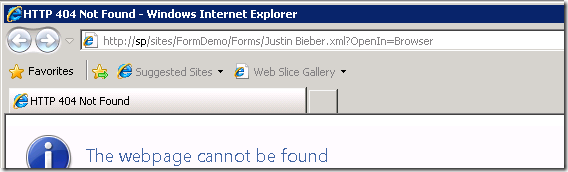
You now click on the hyperlink to see the magic. At this point one of two things will happen. If you happened to use a space in the original form name, then you will get a 404 error because the hyperlink control is dumb and not escaping the space in the URL. If you did not use a space in the name, you will get prompted to open the form in the native InfoPath client.
We are back to where we started. So we are foiled – or are we?
Part 3a – A clever workaround
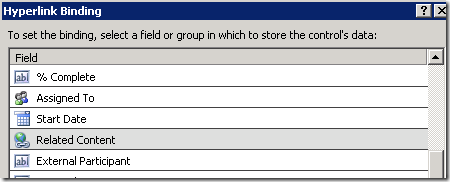
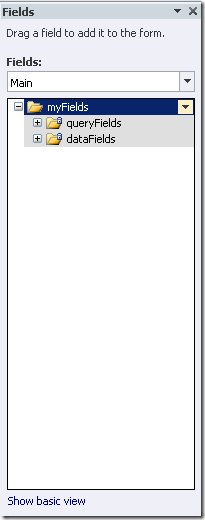
Clearly, utilising the built in Related Content field with the InfoPath hyperlink control is kind of naff. So let’s have another crack at it. Return to your task form and delete the hyperlink control you just created. What we will do this time is add an additional field to the InfoPath data source. In InfoPath, take a look at the data pane. At the bottom is a link “Show advanced view”. Click it and we can take a look at the data source in more detail.
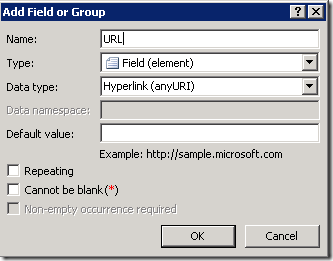
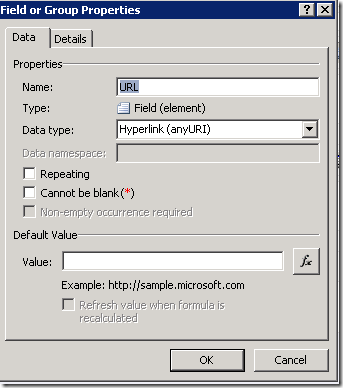
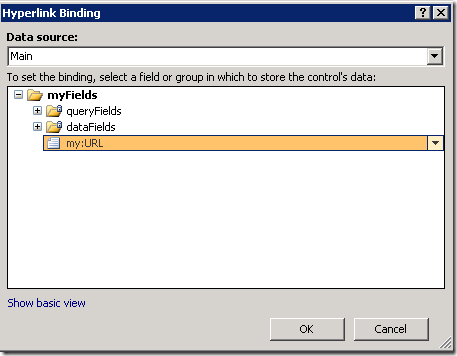
The next step is a lesson in Olympic class Microsoft usability eliteness (NOT!). Right click on the myFields dropdown and choose Add. Name the field URL and select Hyperlink as the data type as shown below.
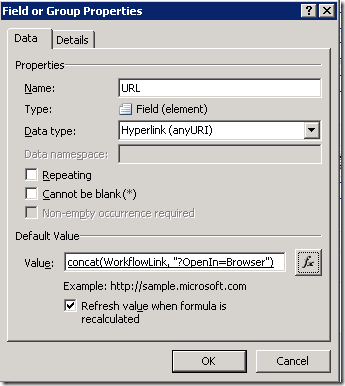
Click OK and your data source should now show our newly created field called URL (my:URL). Click on this field and from the drop down and choose Properties. (We are going to set the default value of this hyperlink to our original form, but append the &OpenIn=Browser to the URL).
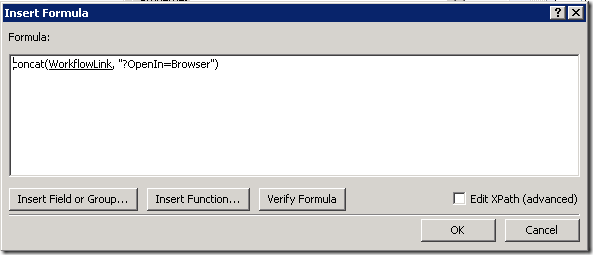
Click the fx button and lets make a formula. If you have played with InfoPath formulas, you might think that all we have to do is use the concatenate function on the Related Content field with the string “?OpenIn=Browser” as shown below.
concat(WorkflowLink, "?OpenIn=Browser")
Workflowlink, by the way, is the reference to the original Related Contnet field in the InfoPath data source. Just click Insert Field or Group and find Related Content
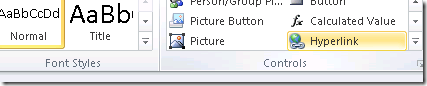
So will it work? Actually many times it will. So either drag this completed field to the form to create the hyperlink control, or insert the hyperlink control from the ribbon and bind to the field. This time our new field (my:URL) is in the list to choose from when binding the hyperlink. (oh - make sure you are in advanced view, not basic view to choose your URL field).
So having done this, you will have a primed hyperlink control on the form. Publish the form and let’s have a look at the effect when a new workflow task is created…
Looking positive, but what happens when we click it?. In my example, we get a nasty 404. If you look closely, this is because I have a space in the URL name. *sigh*, InfoPath certainly doesn’t make it easy does it? So we need to revisit our little formula to deal with the unencoded space.
This is the part of the blog post where I feel dirty. InfoPath does not have a string replace function, and ideally what I want to do is replace any occurrence of a space “ “ with an encoded space “%20”. The built in translate() function will not suffice because it will only translate one character for another, not one character for three. ![]()
For the geeks, InfoPath uses the XPATH 1.0 spec, however XPATH 2.0 was released in 2007 and does have a replace function. What a pity InfoPath 2010 does not appear to use XPATH 2.0.
So in my case, I will create a formula to handle one space only. Yeah I know this is lame, but given that you have control of the filename generated for InfoPath forms when you make a submit connection, this is not an overly big deal – just bloody annoying. If you avoid spaces in filenames altogether, you can you my easier concatenate formula above.
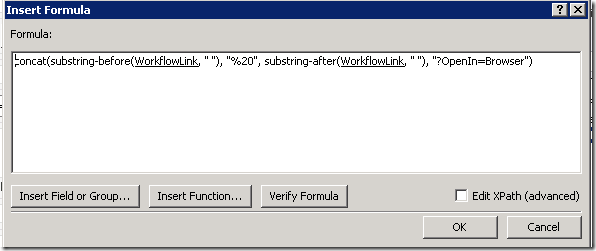
I have dealt with the space, by using two built in substring formulas in combination with the concat function as shown below.
concat(substring-before(WorkflowLink, " "), "%20", substring-after(WorkflowLink, " "), "?OpenIn=Browser")
What I do here is search for the space and return all text before it, add a %20 and then return all text to the right of the space to create my URL.
Now lets republish and take a look. Aha! now it works. We can now view the form in the browser, have control over where the link is placed on the form and can manipulate the form URL.
jueves, 25 de agosto de 2011
Features and their GUID’s in SP2010
viernes, 29 de julio de 2011
5to Simposio Latinoamericano de SharePoint
El simposio contará con expositores de reconocida trayectoria nacional e internacional:
Elias Mereb – MVP (Venezuela)
Fabián Imaz – MVP (Uruguay)
Gustavo Vélez – MVP (Holanda)
Joel Oleson (Estados Unidos)
Juan Andrés Valenzuela – MPV (Chile)
Juan Carlos González – MVP (España)
Paul J. Swider (Estados Unidos)
Rodrigo Díaz Concha – MVP (México)
Vladimir Medina – MVP (México)
Pueden encontrar más información en el sitio Web http://www.sharepointcostarica.com/
martes, 15 de febrero de 2011
Timar a usuarios Facebook cuesta 25 dólares
Facebook fue blanco una vez más de una campaña de aplicaciones virales. Esta vez la aplicación se llamaba “Profile Creeps" que como muchas otras aplicaciones maliciosas que la precedieron, promete hacer lo que Facebook simplemente no permite “dejar saber quién ve nuestro perfil".
“Los chicos malos siguen tratando de aprovechar todos los recursos disponibles en la red incluyendo Facebook en un esfuerzo por ganar dinero o robar información. Con la introducción de kits de explotación y las plantillas para aplicaciones maliciosas para Facebook, como la que acabamos de descubrir, el umbral de entrada a la actividad criminal se amplía considerablemente. Estos kits son cada vez más accesibles y con ello el número de atacantes y víctimas potenciales se incrementa", señaló Patrik Runald, Gerente de Investigación de Seguridad de Websense.
Esta aplicación se creó con un conjunto de herramientas predefinido denominado “Tinie app" que es una plantilla de aplicaciones virales de Facebook disponible con algunas variaciones por sólo25 dólares o incluso menos. El comprador no tiene que tener experiencia de desarrollo con Facebook, sólo necesita seguir las instrucciones y una aplicación viral para Facebook que funcione.
Este fenómeno de aplicaciones de plantillas de Facebook como Tinie app muestra cómo la cultura del spam se está consolidando cada vez más alrededor de Facebook adaptándose a la plataforma y causando el aumento de lo que llamamos spam Web.
Fuente: diarioti.com